
User Research
7 Key usability metrics to unlock user insights
From closed questions on surveys to agreement rates on card sort tests and mission paths on designs, Maze wraps data from all kinds of research methods beautifully.
Design Metrics
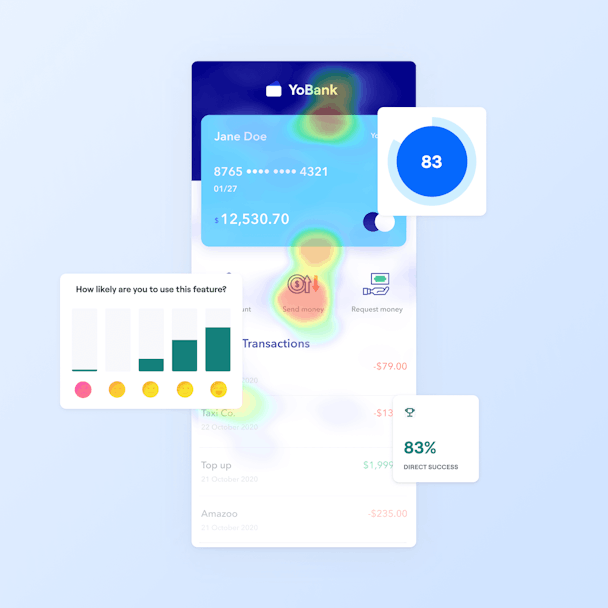
Heatmaps
Path Analysis
Video Recordings
Interview Studies
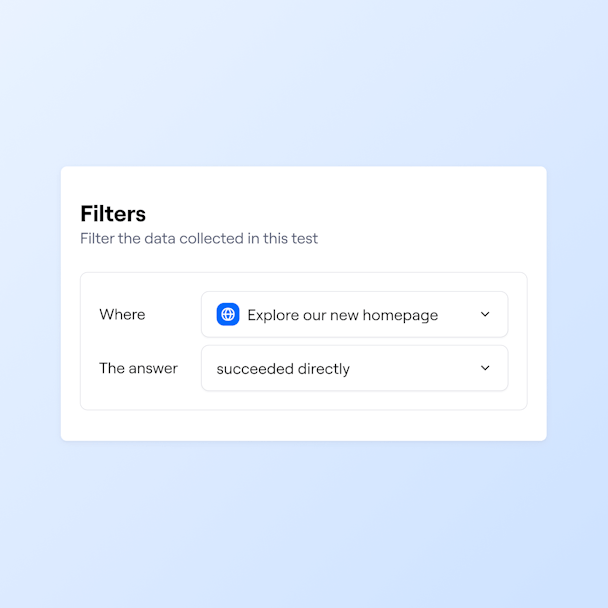
Your data, your way. Customize your view of insights with rich filters designed to discover insights, and hone in on your most valuable information.
Capture your product’s usability and guide future improvements with a unique score based on key performance indicators.
Dive deeper into user interactions with misclicks, exits, average duration, and success metrics for each screen.
See an overview of your expected mission paths, how testers interacted with them, and if any of your screens need rework.
Learn more about expected (and unexpected) user behavior and discover how users navigate your prototypes and live websites.
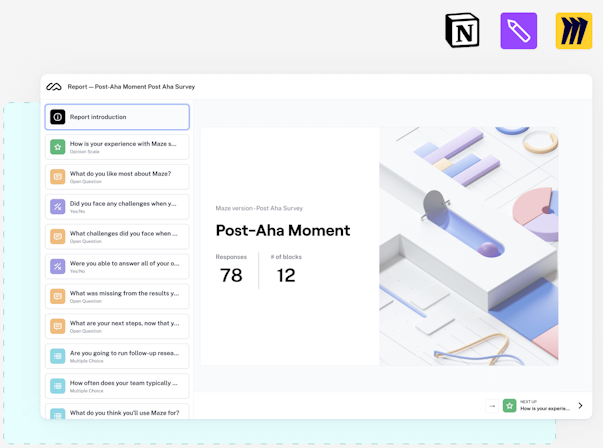
Being able to articulate and share the data that comes from UX research takes a lot of time, so having auto-generated reports is a game-changer.
Deanna Wong
UX Research Manager at Klarna
With Maze, the data was incredibly easy to understand and parse because it was presented visually.
Janet Taylor
Senior Director of Product Design and Research at Homebase
Being able to articulate and share the data that comes from UX research takes a lot of time, so having auto-generated reports is a game-changer.
Deanna Wong
UX Research Manager at Klarna
With Maze, the data was incredibly easy to understand and parse because it was presented visually.
Janet Taylor
Senior Director of Product Design and Research at Homebase
Bring your Maze Report to your productivity tools, like Notion, FigJam, or Miro—making it easier than ever to bring research to the table.