When it comes to good design, there are several principles that make designers and their work stand out when applied. For instance, one such principle is understanding the people you’re designing for, which should never be an afterthought.
As Will Gibbons, freelance industrial and concept designer, points out, “Great designers are curious and first and foremost, they observe, take notice and make notes of things others overlook.”
We were curious to understand what principles designers embrace to ensure they deliver products that solve real problems, are intuitive and easy to use and accessible by everyone. So we asked design leaders from the community to share their insights.
In this article, we look at five UX design principles that guide the work of design leaders at Headspace, Doist, and Design+Code. What do you think are the most important UX design principles? Share your thoughts @mazedesignHQ.
UX principle 1: Always start with research
In her essay “Good Design”, Julie Zhuo, Former Product Design VP at Facebook and author of the book, “The Making of a Manager” perfectly captures what design means.
To her, “Good design feels obvious”.
As Zhuo explains, good design solves a real problem, is easy to use and the entire experience is designed with thought and care.
To solve real problems for real people you need to start with research.
According to Alex Muench, Product Designer at Doist, design starts by understanding the value of problems. “First, you have to make sure you are tackling the right and relevant problems,” explains Alex.
Doist’s main design philosophy is to design products that help people around the world organize their days and lives. He usually kicks off a project by posing research questions such as these:
- “Is what we are creating morally correct?”
- “Can people misuse it or does it bring any harm?”
- “What are the concrete benefits of this project, and what is the value we can bring to our users?”
After confirming the answers to these questions with stakeholders, the design process begins.
To Alex, a big part of research also includes reading support tickets, requests, and doing competitor analysis. “My goal is to understand usage patterns and find a great default design solution. It should fit our product, design language, users, and what we as a company stand for,” he says.
An important step in Alex’s design process is creating a brainstorming document, which includes all his findings. This is followed by a design specification document that lists problems, goals, measurable results, and design solutions.
Because the Doist team is fully remote, design documentation and workflows like these are essential to delivering great design solutions.

Similarly, for Andreea Mica, Visual & UX Designer at Design+Code, spending more time on the problem and understanding it from a user’s perspective shouldn’t be downplayed. “I try to identify people's general behavior to search for common problems. Then I work on developing straightforward solutions that are obvious and easy to fit in the user’s life,” says Andreea.
Andreea explains that UX design is a “research — observe — apply” type of process and emphasizes the importance of designing products that solve people’s problems because they will be the ones using the products:
“People act a certain way so their behavior needs to be observed and researched before designing a product for them,” says Andreea.
For a great designer, research is an essential step of the process, and one of the most important UX design principles to establish in any organization. As Helen Tsvirinkal, Product Designer at Shopify mentions, “The more time you spend understanding a problem, the less time you’ll have to spend exploring an overly wide variety of solutions.”
UX principle 2: Show and tell
Another one of the UX design principles great designers incorporate is early feedback, and showing and discussing design work early.
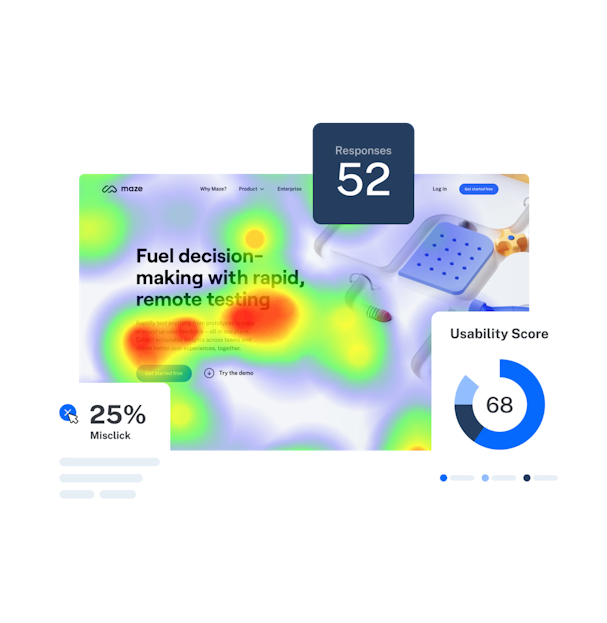
Intercom’s “Ship to Learn" principle exemplifies this: the sooner you ship something, the faster you get feedback on your assumptions and solutions, and the quicker you learn if you’re delivering value.
Feedback can help inform the entire product development process, leading to better products, and helping teams make informed decisions.
Similarly, at Maze we collect user feedback across the organization to help inform our decisions and iterate fast:
Our users are with us from an early stage of the design process, and so they feel involved in the development of the product.
Jolanta Gil, UX Designer & Researcher at Maze
Frank Bach, Lead Product Designer at Headspace also points to internal feedback as a cornerstone of good design work. For him, including your team early in the process and iterating based on that feedback is crucial.
According to Frank, tackling a project requires the involvement of curious minds. His design process usually looks like this:
- Discussions with the team
- Sketching
- More discussions
- Iterations based on feedback
- Prototyping
- Testing and user feedback
- Refining the final solution
- Deliver all while working hand-in-hand with other departments
The product design team at Headspace brings together all parts of the organization from engineering and product management to brand and content. Frank mentions: “It's our job, as product designers, to marry the user needs and business goals in a cohesive way.”
Alex from Doist echoes this sentiment. For him, working together with developers from the very beginning of the design process is key. The teams can clear up any potential misunderstandings and discuss the project along the way.
This collaboration helps them make proper estimations and compromises to meet deadlines. “Once the design spec is handed off, the designer accompanies the developers on their implementation tasks,” he adds.
Additionally, Alex says that feedback from users and tests before release are crucial parts of the process: “People notice details. If anything in our users’ workflow doesn’t work as expected, it is frustrating. Those allegedly small details can add up to the whole customer experience. You need to listen clearly and understand your users. Otherwise, you can’t offer a great experience.”
You need to listen clearly and understand your users. Otherwise, you can’t offer a great experience.
Alex Muench, Product Designer at Doist
As Doist’s main philosophy is to help people around the world organize their days and lives better, it’s important for the team to design something that not only looks good on the surface but also works well:
“Our products should get out of your way and stay as intuitive as possible. We want to give a good feeling of accomplishment when you use our products,” mentions Alex.
Last but not least, Alex makes it a discipline for his team to test before release to uncover any issues or potential bottlenecks in the product. “Feedback loops and quality assurance follow. We iterate and iterate until we are ready for the release,” he adds.
Making sure to get feedback on your designs from your internal team and users is one of the most effective design principles you can adopt.
UX principle 3: Design with empathy
The word “empathy” comes from the Greek words “em” and “pathos,” which translate to “in feeling.” It’s not surprising then that empathy refers to the awareness we develop of others, and the ability to detect people’s emotions and understand their point of view.
Go out there and observe how people talk, know their culture, learn how they do things, find out their struggles and frustrations, see what drives their happiness or sadness.
Andreea Mica, Visual & UX Designer at Design+Code
One way to develop empathy for the people you’re designing is through asking yourself questions like these:
- “What is the challenge people are facing?”
- “How would a potential solution actually fix this problem?”
The role of the UX designer is to become the voice of the user and understand their lived experiences.
For instance, Andreea from Design+Code believes that analyzing data, studying human behavior, and observing people in action are essential elements that help you design products with empathy. Her goal is to understand the verbiage people use and how the product fits into their lives.
Whenever I work on a project, I start by doing a lot of research on people's mental models around a subject or area. I analyze the verbiage they use, when and how they are using the product, and the habits they develop.
Andreea Mica, Visual & UX Designer, Design+Code
“We want to understand user needs, frustrations, and wishes and try to get to the bottom of them. It’s important not to forget what we and our products should stand for,” says Alex from Doist.
UX principle 4: Deconstruct biases and assumptions
When designing products, it’s crucial to understand biases and assumptions. Biases can unconsciously affect how you come up with new ideas and thus influence how you design and build products. Deconstructing biases is about revising the knowledge we all carry and implementing new mental models to guide the work going forward.
Another Lens, Airbnb’s research tool helps designers and creatives understand their own biases and prejudices. The tool encourages people to ask the right questions and seek conflicting viewpoints as a way to expand their worldview and build inclusive solutions.
According to their research, some questions to ask yourself to try to deconstruct your biases are:
- “What are my lenses?”
- “Am I just confirming my assumptions, or am I challenging them?”
- “What details here are unfair? Unverified? Unused?”
Alex from Doist mentions another way to challenge your biases is to be open to feedback: “We try to challenge our biases by observing support tickets, feedback requests, and doing user research sessions,” he adds.
Frank, Lead Product Designer at Headspace, echoes this thought too: “You have to be mindful that you’re designing for your actual end-users and not for yourself.” A tactic he employs to identify and remove bias is voicing out why he prefers a design over another.
Similarly, having researchers see and critique the work is also key: “We will do user tests often, and for those, I try to work with our Research team to make sure we're writing a script that isn't leaning in any which way.”
Frank also thinks that hiring and promoting a diverse design team is something you should do to challenge your biases. But he stresses that “to be super successful, this has to be a top-down, company-wide initiative.”
For Andreea from Design+Code too, an important principle in UX is to make sure your team is diverse enough, and that you analyze problems and solutions from different angles.
Challenging biases and assumptions is an essential UX design principle every designer should embrace. Work towards removing your existing biases and assumptions through diverse thinking, questioning, and understanding your users.
UX principle 5: Design for access
In her well-known Ted talk, “Why design should include everyone,” writer and educator Sinéad Burke talks about how objects and services from the physical world are not designed with little people in mind.
This same exclusion exists in UX design, whether that’s through an inaccessible color palette or a low contrast ratio. So how can UX designers be more inclusive with their work?
Accessible design is when you consider the needs of everyone, and not just those of your power users.
Frank Bach, Lead Product Designer at Headspace
Frank from Headspace says that it’s important to think about accessibility early in the design process: “There is so much you can do early on in the process like how you choose the colors that help set you up for success in the future,” he mentions.
At Headspace, the illustration approach lends itself well to accessible design and includes these checkpoints:
- Using tools like Stark and Contrast to cover the bases
- Working in coordination with the Diversity, Equity & Inclusion team to ensure cohesion
At Doist, Alex takes into consideration everyone who might use their product when designing. “Accessible design means offering a design that is inclusive and can be used by a wide range of people, including people with disabilities,” he explains.
For Alex, accessible design also means offering enough color contrast in the UI following guidelines by the World Wide Web Consortium. As Alex explains, “Oftentimes there is no reason to reinvent the wheel. You can use established design patterns many people are already familiar with.”
He suggests keeping in mind the following:
- The design should be easy to digest and navigate through
- Screen transitions need to be understandable and not irritating
- Text, icons or color alone can make it harder to distinguish elements but there are international standards and conventions developed by the W3C that you can follow
When you’re designing with accessibility in mind, you’re creating opportunities that enable all types of people—regardless of ability, economic situation, age, or education—to use a product.
Connecting the dots
From using empathy to understand your users’ pain points and doing research early in the process to getting feedback from your team and users, these UX design principles should be guidelines you as a designer constantly define, refine, and apply. Ultimately, that’s the mark of a great designer.